









  |
| |||||||||
        |
| All homework are due by 7 pm EDT on the due date! Homework Policy |
| You must write HW6 using Pair Programming. Announce your pair at Pairs Page-Fall 2006. Not working in a pair is a 10% score penalty (i.e., you lose one letter grade from the start.) Be sure to fill out pairProgrammersAgreement.pdf form and turn it in to your grading TA by Monday 30 October. |
| THERE MUST BE AT LEAST 20 FRAMES IN YOUR ANIMATION. |
| For 5 points extra credit, use both Sound play() and blockingPlay() in your animation play() – but NOTE that you still can't CREATE any new sounds in your animation play() method. All the sounds still have to be in some kind of linked list data structure before you get started. |
| We also offer up to 10 points extra credit for the animation which goes beyond our expectation. |
| You must write HW7 using Pair Programming. Announce your pair at Pairs Page-Fall 2006. Not working in a pair is a 20% score penalty (i.e., you lose two letter grades from the start.) Be sure to fill out pairProgrammersAgreement.pdf form and turn it in to your grading TA by Monday 20 November. |
Welcome to DrJava.
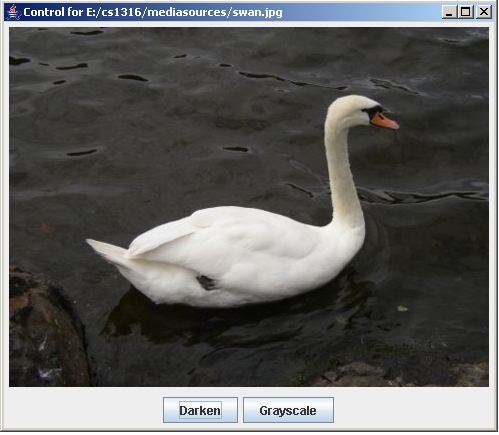
> PictureTool pt = new PictureTool("D:/cs1316/mediasources/swan.jpg");

Hint: If you need to convert the String from a text field into a Double (with a floating point, like for scaling), you can use Double.parseDouble(String) like this:
> Double.parseDouble("3.45")
3.45
|
| Extra Credit 15 pts:Provide Undo and Redo buttons. With these two buttons, you can always go back and forth when you don't like the change you made on the picture. You only need to support up to one level, so there's no need to use a dynamic data strucutre to implement this feature. Note:Redo button must be disabled until you click Undo button. |
| You must write HW8 using Pair Programming. Announce your pair at Pairs Page-Fall 2006. Not working in a pair is a 30% score penalty (i.e., you lose three letter grades from the start.) Be sure to fill out pairProgrammersAgreement.pdf form and turn it in to your grading TA by Monday 27 November. |
| You must use WolfAgent, DeerAgent, and CornAgent classes for this HW, and your simulation should extend the Simulation class. One point of this homework assignment is to learn how to use the simulation package. |
| Note: If you do things correctly, the above parameters will give you a simulation that exhibits exponential growth of the corn and you probably won't be able to run the simulation for the full two years. That's OK. Try to adjust parameters of the simulation in order to get something that can run for two years. For example, start out with more deer, or with a larger smell range for corn. It is perfectly fine to submit three of your own rule sets. |
| Initial counts | Should there be more Corn, or fewer Deer? Would culling the herd help more survive? Would more Wolves create better equilibrium? |
| Ranges | Should Deer or Wolves smell only closer, or farther? Should they not be able to jump to Corn or Deer in a single time step? |
| For +5 Extra Credit: Implement male and female Deer. Every 12 weeks, the female Deer can become pregnant if there is a male Deer within smell range. (You decide if the female jumps to the male, or the male jumps to the female.) Pregnancy lasts for 6 weeks, during which time the female will die if she doesn't get corn every THREE timesteps. At the end of six weeks, a new Deer is produced (randomly selected gender). |
| This assignment is worth up to 1 point on your final grade!. It is not necessary to do this assignment, and you are not allowed to work in a pair on this assignment. |