Slide transitions
Here are a couple of examples of slide/video transitions:
Transition Code - transitions.py
The code has been improved and is more easily adjusted for different numbers of tween frames.
Added one new transition - Sliding:

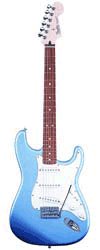
Fade one frame into another:

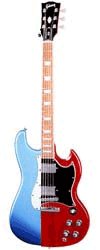
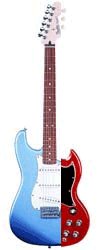
Wipe right:

Slide Show
Features Wipe Right, 2 Image Blends, and Fade to Black

Links to this Page
- Sum03 Course Materials last edited on 20 November 2003 at 11:40 am by guzdial3.cc.gatech.edu
- Derek last edited on 29 July 2003 at 9:24 pm by adsl-155-251-130.asm.bellsouth.net