









  |
| |||||||||
        |
| All homework are due by 10 pm on the due date! |
| For +5 points extra credit, use the SongPart class and create your song with more than one part and instrument. |
| You must also provide a class named PictureTest that has a main() method which utilizes your new methods. When the grader executes the main(), it should (a) show a background with three or more pictures in it, (b) then show a new picture after weaving a new element into it, and (c) finally a third picture with a replacement of one picture with another. |
Welcome to DrJava.
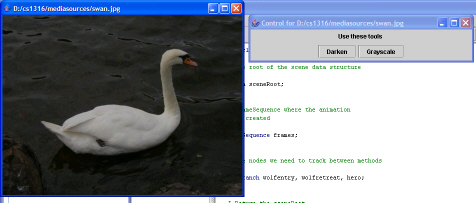
> PictureTool pt = new PictureTool("D:/cs1316/mediasources/swan.jpg");

Hint: If you need to convert the String from a text field into a Double (with a floating point, like for scaling), you can use Double.parseDouble(String) like this:
> Double.parseDouble("3.45")
3.45
Tip: If for the 'numeric input' part of this assignment you plan to implement scaling, you might benefit from my versions of these 2 files: SimplePicture.java (rename to SimplePicture.java when you download) PictureFrame.java I added a close() method which means you can do
Picture p = new Picture("..."); //make initial picture
p.show(); //show it
[....]
//later on, in ActionListener of a button,
Picture temp = p.scale(0.5); //scale the original picture and store this result in temp
p.close(); //close original p
p = temp; //set p = temp
p.show(); //show new p
#4 |
| Overcrowding | Maybe there are more people to start with, or it takes more near neighbors to convince someone that they're overcrowded, or more timesteps of crowded conditions to convince them to move |
| Crop failures | What if crop failures were more common, or it took multiple consecutive crop failures to convince someone to emigrate. |
| Travel | What if people didn't die on the trip over, or if it took longer |
| Movement | What if people moved more often, or further, in either America or Europe. |
| Disease | In America, it was more likely crowded conditions that led to disease. What if people moved like they do in Europe, and they all came ashore at the same 2 or 3 spots, and then the incidence of disease was dependent on the number of people around you? |
| EXTRA CREDIT: There is no requirement to have different types of villagers, but I'll offer up to 10 points extra credit for having three or more types (e.g., maybe 5 points for two types.) ! Mark Guzdial |